Download Svg Images React Native - 269+ File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i24.blogspot.com/2021/04/svg-images-react-native-269-file-for.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images React Native - 269+ File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images React Native - 269+ File for DIY T-shirt, Mug, Decoration and more Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Earlier it was not supported.
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
Earlier it was not supported. Contents in this project react native show svg image from online. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Earlier it was not supported.

React Native Icon Png Transparent PNG - 400x400 - Free ... from simg.nicepng.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images React Native - 269+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File This package gives you an image component that supports both svg and png file types. Contents in this project react native show svg image from online. This simple package is worth a try. Geekmode is a mobile development platform that specializes in mobile development. Svg images can be rendered cleanly at any size without loss of quality. A react component for displaying different types of images, including network images, static resources, temporary local images, and images from the native side will then choose the best uri to display based on the measured size of the image container. In the below we have given some of the important examples. Load svg images from network(it does not work with local svg files at the moment). A cache property can be added to control. Unlike the web, react native doesn't support svg out of the box.
Svg Images React Native - 269+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Svg Images React Native - 269+ File for DIY T-shirt, Mug, Decoration and more A cache property can be added to control. Contents in this project react native show svg image from online.
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Complicated svg's can sometimes be hard to convert (mostly the ones using some form of masking), but i've managed to convert most icons i've come across, so you should probably be able to do so too. SVG Cut Files
Icon React Native at Vectorified.com | Collection of Icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image quality.
React Logo - React Native Svg Logo, HD Png Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
SVG Path Animation In React Native - Logo Animation - KMF ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Contents in this project react native show svg image from online. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
onPress does not work · Issue #580 · react-native-svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Contents in this project react native show svg image from online. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
React Svg Animate / Https Encrypted Tbn0 Gstatic Com ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
React Native Vector Icons | List of React Native Vector ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Beautiful SVG Charts For React Native | Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Contents in this project react native show svg image from online. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
react-native-circular-progress - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
React Native Svg Animation / Pin On Illustrations : For ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Text path rendering bug in react-native-svg · Issue #362 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Contents in this project react native show svg image from online. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
GitHub - 73R3WY/react-native-svg-animations: SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
SVG Animated Linear Gradient For React Native | Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Contents in this project react native show svg image from online. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
React Native Logo Svg, HD Png Download - 960x926 (#6758716 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Contents in this project react native show svg image from online.
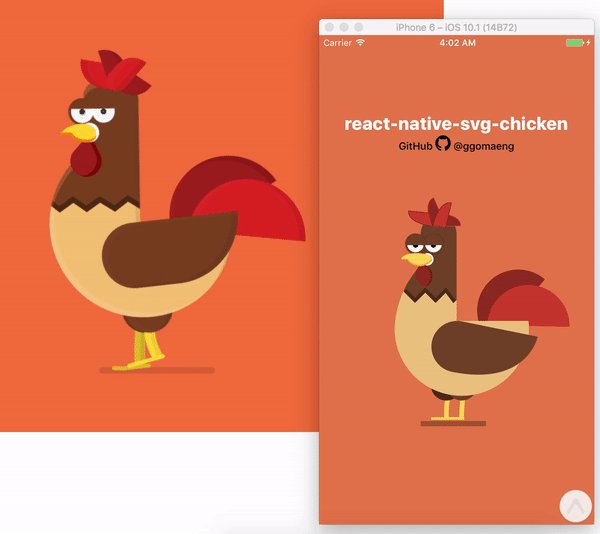
GitHub - ggomaeng/react-native-svg-chicken: Animated ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Learn how to use svg icon files in react native using ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
React Native Logo Svg, HD Png Download - kindpng for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
React Native Icon at Vectorified.com | Collection of React ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects.
react-native-vector-icons - react-native-vector-icons ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Icon React Native at Vectorified.com | Collection of Icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported.
Download This means that there are no extra runtime dependencies, and you can work with normal react native image components as you would with natively supported image formats. Free SVG Cut Files
React Native Svg Charts Animation : Hot questions for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported.
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
React Native SVG 3D Animations - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
React Native | #2 Vector Icons - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Reduce asset resource sizes, add customizability, and get the sharpest image quality. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
React Native Icon at Vectorified.com | Collection of React ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
SVG Animated Linear Gradient For React Native | Reactscript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects.
Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
React Native Svg Charts Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
React Logo - React Native Svg Logo, HD Png Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects.
A simple example app that shows how you can use SVG files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
react-native-vector-icons 矢量图标的使用 - 简书 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Svg library for react native, react native web, and plain react web projects.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported.
react-native-svg - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
React Svg Animate / Https Encrypted Tbn0 Gstatic Com ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported.
Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
React Native SVG | How to use SVG to React Native | Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Earlier it was not supported.
react-native-svg-charts for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
using react-native-elements for material Icons - does not ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
React Native Svg Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Icon React Native at Vectorified.com | Collection of Icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
React Native Icon at Vectorified.com | Collection of React ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Svg library for react native, react native web, and plain react web projects. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
React Native Svg Animation / Pin On Illustrations : For ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
react-native-vector-icons - react-native-vector-icons ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported.
react-native-svg-transformer - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
